この記事ではGoogle Invisible reCAPTCHAの導入について解説していきます。
Google Invisible reCAPTCHAとは?
Invisible reCAPTCHAは、Googleが提供するスパムやボットによる不正操作を見えない仕組みで防止するサイトの認証システムです。
これまでのreCAPTCHAでは「私はロボットではありません」のようなチェックボックスを操作するような仕組みでしたが、2017年1月にベータ版としてInvisible reCAPTCHAが登場しました。
このInvisible reCAPTCHAでは導入後、追加で操作をする必要がなくなりました。
スパムコメントの防止対策にとAkismetというプラグインが有名ですが、このAkismetは負荷が高いのと、フィルター機能のプラグインなので、スパムコメントは別のフォルダーに格納されているだけになります。
ただ見えていないだけで、防止はされていません。
その点、Invisible reCAPTCHAはスパムコメント自体の投稿を防止するので、とてもお勧めです。
Google Invisible reCAPTCHAの導入
それでは早速導入をしていきましょう。
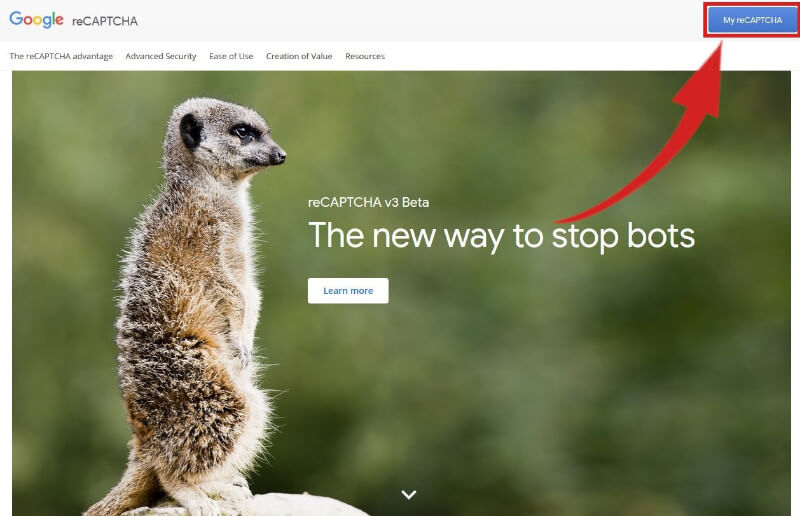
先ずはGoogle reCAPTCHAにアクセス

右上のアイコンをクリックしてログインもしくはGoogleのアカウントがなければ新規にアカウントを作成してください

ここの画面でやることはとても簡単です
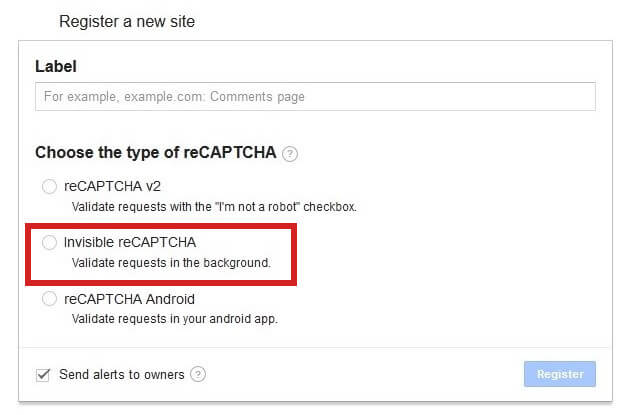
先ずは「Label」の箇所に導入したいサイトの名前を入力します
その次に今回導入する「Invisible reCAPTCHA」を選択します

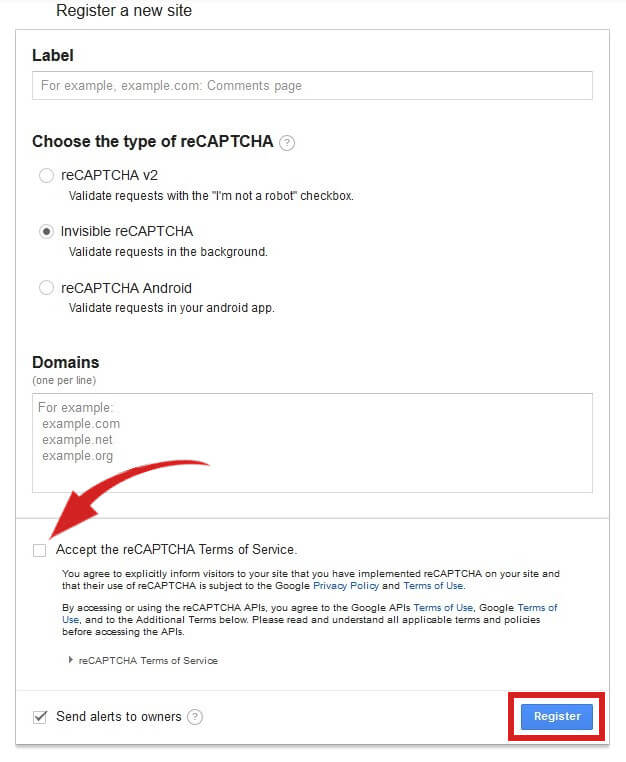
「Domains」のボックスには導入したいサイトのURLを入れます
Privacy PolicyとTerms of Useをしっかり読んでからチェックを入れます
よければ「Register」をクリック

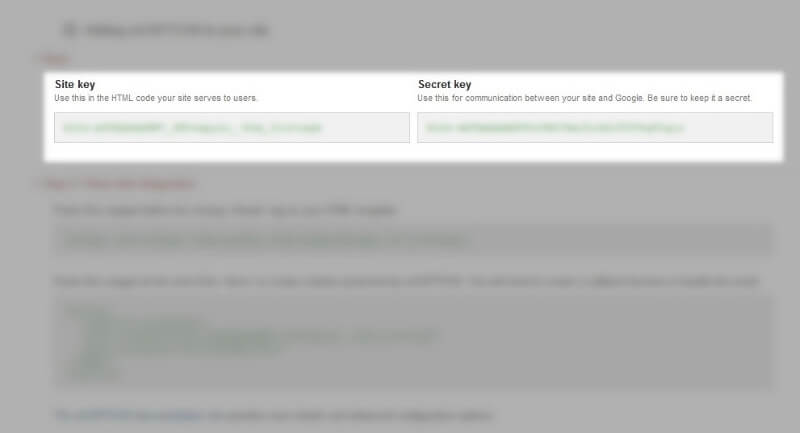
そうすると次のページには「site key」と「secret key」が生成されます
この2つのkeyをWordpressの方で使います
WordPressにInvisible reCAPTCHAを設置する
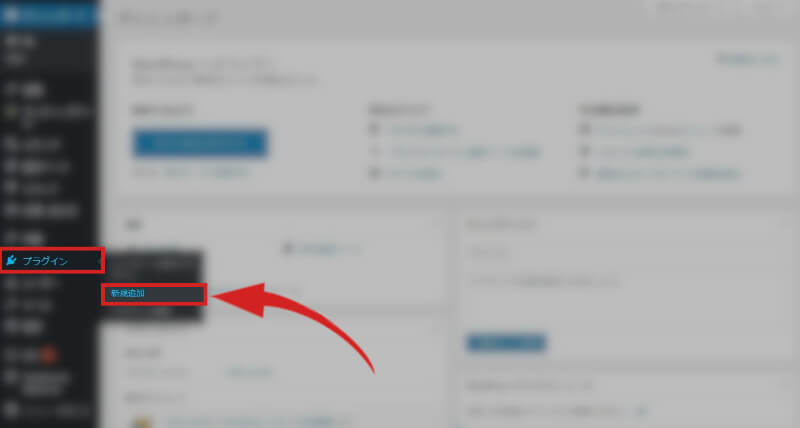
WordPressの管理画面にアクセスしましょう

アクセスしたら先ずは左のメニューから「プラグイン」→「新規追加」を選択

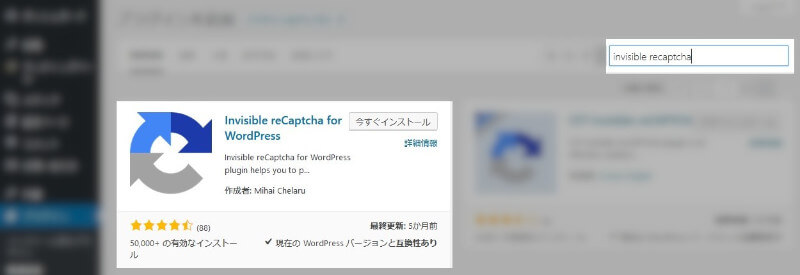
「Invisible recaptcha」を検索してインストール
しっかりと「有効化」しましょう

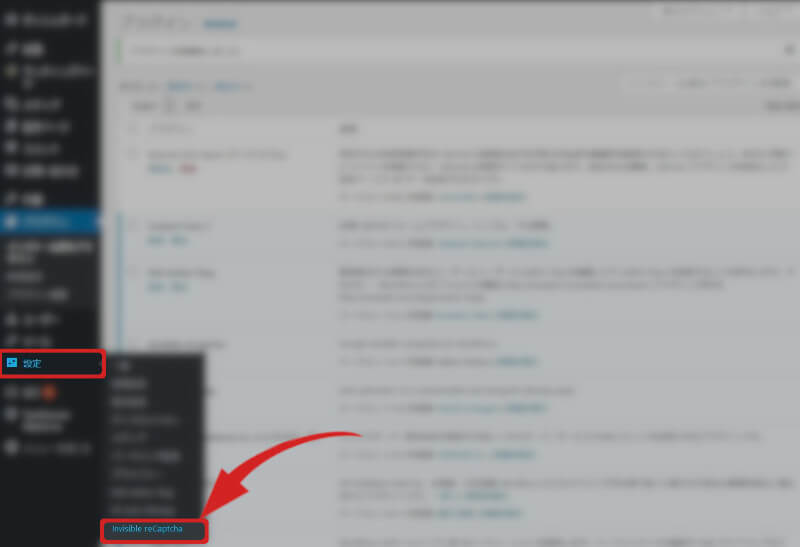
そうしたら「設定」の項に「Invisible recaptcha」があるので、クリック

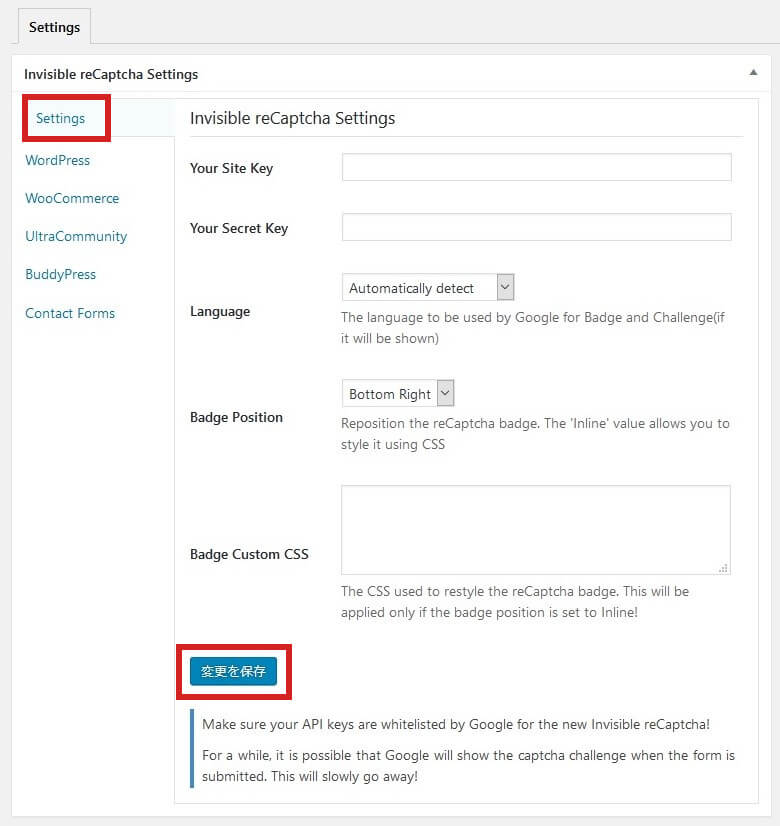
設定の画面に来たら先ほど生成した「site key」と「secret key」の2つを「Your site key」と「Your secret key」にコピー&ペイスト
「Language」は自動で選択もしくは日本語を選択しておきましょう
「Badge Position」ではinvisible recaptchaのバッジの表示場所を指定します
全て終わったら忘れずに「変更を保存」をクリックしましょう

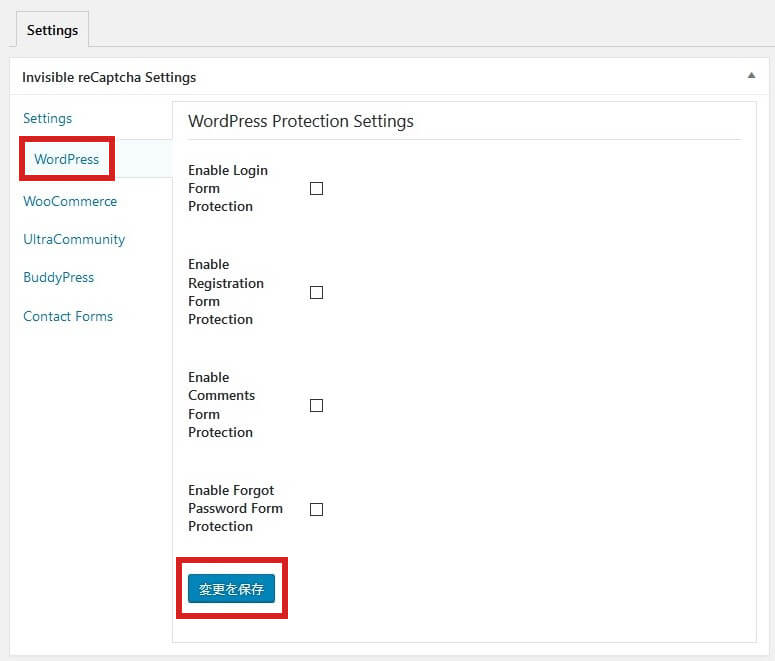
次に「Wordpress」の項目を選択
4つの項目全てにチェックを入れる事をお勧めします
[aside type=”boader”] 「Enable Login Form Protection」はログインフォームの保護「Enable Registration Form Protection」は登録フォームの保護
「Enable Comments Form Protection」はコメントフォームの保護
「Enable Forgot Password Form Protection」はパスワード忘失時のフォームの保護
[/aside]
チェックを入れたら忘れずに「変更を保存」をクリック
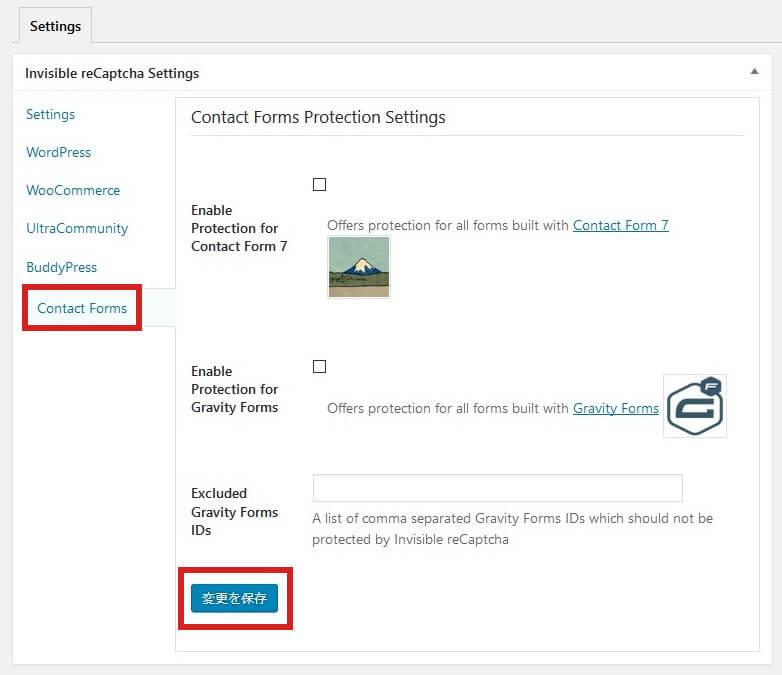
次に「Contact Forms」の項目をクリック

ほとんどの人が問い合わせページに「Contact Form 7」のプラグインを使用していると思います。
Google reCAPTCHAがContact Form 7をサポートしているぐらいですからね!
[aside] なので、使っていると想定して話を進めていきます( ゚Д゚)[/aside]
「Enable Protection for Contact Form 7」にチェックを入れます
チェックを入れたら忘れずに「変更を保存」をクリック
[aside type=”warning”]注意Contact Form 7の方ですでにreCAPTCHAを設定している場合は、無効にしておきましょう
[/aside]
まとめ
以上で作業は終了になります。
とても簡単に導入できる上に、しっかりと保護してくれるのですぐ利用することをお勧めします。
この設定をしておくことで、安心して自分のサイトを運営していくことができます。
[aside type=”boader”]合わせて読みたい[kanren postid=702] [/aside]


![【VVP_ASMR】【DOAX】みさきとジャグジーデート~二人きりのゆったりマッサージ~【cv津田美波】 【VVP_ASMR】【DOAX】みさきとジャグジーデート~二人きりのゆったりマッサージ~【cv津田美波】 [コーエーテクモゲームス]](http://img.dlsite.jp/resize/images2/work/doujin/RJ01364000/RJ01363534_img_main_300x300.jpg)
![おかえり、たくさん甘えてほしい おかえり、たくさん甘えてほしい [たれうさぎ]](http://img.dlsite.jp/resize/images2/work/doujin/RJ01363000/RJ01362673_img_main_300x300.jpg)
![【ブルーアーカイブ】カズサASMR~ただあなたを癒したくて~ 【ブルーアーカイブ】カズサASMR~ただあなたを癒したくて~ [Yostar]](http://img.dlsite.jp/resize/images2/work/doujin/RJ01324000/RJ01323001_img_main_300x300.jpg)
![【BGM素材バンドル】Ultimate Emotional Music Bundle 【BGM素材バンドル】Ultimate Emotional Music Bundle [SOUND AIRYLUVS]](http://img.dlsite.jp/resize/images2/work/doujin/RJ01116000/RJ01115286_img_main_300x300.jpg)
![幻想少女大戦コンプリートボックス 幻想少女大戦コンプリートボックス [さんぼん堂]](http://img.dlsite.jp/resize/images2/work/doujin/RJ269000/RJ268024_img_main_300x300.jpg)
![【料理・耳かき・マッサージ・子守唄/ASMR】あなたにエール! 冬城エリカ ~温泉でゆっくり癒し、かまくらで料理を食べて英気を養ってほしいです~【CV:長谷川育美】 【料理・耳かき・マッサージ・子守唄/ASMR】あなたにエール! 冬城エリカ ~温泉でゆっくり癒し、かまくらで料理を食べて英気を養ってほしいです~【CV:長谷川育美】 [Studio Oh-en]](http://img.dlsite.jp/resize/images2/work/doujin/RJ01292000/RJ01291111_img_main_300x300.jpg)
![言葉は分からないが、やたら耳かきが上手い部族に捕まった。 言葉は分からないが、やたら耳かきが上手い部族に捕まった。 [STUDIO ORBIT ASMR]](http://img.dlsite.jp/resize/images2/work/doujin/RJ01354000/RJ01353912_img_main_300x300.jpg)
![いっしょに密着憑依~依神姉妹に両耳ささやき甘やかされ眠れないASMR~【CV.飯田ヒカル】【CV.川村玲奈】 いっしょに密着憑依~依神姉妹に両耳ささやき甘やかされ眠れないASMR~【CV.飯田ヒカル】【CV.川村玲奈】 [アールグレイ]](http://img.dlsite.jp/resize/images2/work/doujin/RJ01305000/RJ01304955_img_main_300x300.jpg)
![僕だけに毒舌なアンドロイドメイド 僕だけに毒舌なアンドロイドメイド [しゅがーあっぷ]](http://img.dlsite.jp/resize/images2/work/doujin/RJ01367000/RJ01366016_img_main_300x300.jpg)
![✅早期購入割引キャンペーン✅【CV.長谷川育美】ASMR暗殺少女の癒やし〜貴方に夢中な狂想リフレイン〜 ✅早期購入割引キャンペーン✅【CV.長谷川育美】ASMR暗殺少女の癒やし〜貴方に夢中な狂想リフレイン〜 [あまかけプラント]](http://img.dlsite.jp/resize/images2/work/doujin/RJ01358000/RJ01357946_img_main_300x300.jpg)
![【30万人ありがとう】甘カノジョ 耳舐め没入感 CV:恋乃夜まい 【30万人ありがとう】甘カノジョ 耳舐め没入感 CV:恋乃夜まい [恋乃夜まい]](http://img.dlsite.jp/resize/images2/work/doujin/RJ01344000/RJ01343428_img_main_300x300.jpg)
![【ASMR・耳かき・オイルマッサージ】ねこぐらし。第壱回おもてなしロワイヤル ~ノルウェー猫編~【CV:井口裕香】 【ASMR・耳かき・オイルマッサージ】ねこぐらし。第壱回おもてなしロワイヤル ~ノルウェー猫編~【CV:井口裕香】 [CANDY VOICE]](http://img.dlsite.jp/resize/images2/work/doujin/RJ01358000/RJ01357236_img_main_300x300.jpg)
![【cv矢野妃菜喜】ニートくノ一ASMR しづり編~主様と過ごす二日間~【分身/耳かき/添い寝/近距離デート/シャワールーム】 【cv矢野妃菜喜】ニートくノ一ASMR しづり編~主様と過ごす二日間~【分身/耳かき/添い寝/近距離デート/シャワールーム】 [ニートくノ一となぜか同棲はじめました]](http://img.dlsite.jp/resize/images2/work/doujin/RJ01364000/RJ01363526_img_main_300x300.jpg)
![【ASMR】おにぃはひよに、絶対勝てないっ!【囁き・耳ふー・耳はむ・ちゅ・添い寝】【CV.木村千咲】 【ASMR】おにぃはひよに、絶対勝てないっ!【囁き・耳ふー・耳はむ・ちゅ・添い寝】【CV.木村千咲】 [Labysink]](http://img.dlsite.jp/resize/images2/work/doujin/RJ01367000/RJ01366374_img_main_300x300.jpg)
![【ブルーアーカイブ】ミサキASMR~なんじ、健やかならざる時も~ 【ブルーアーカイブ】ミサキASMR~なんじ、健やかならざる時も~ [Yostar]](http://img.dlsite.jp/resize/images2/work/doujin/RJ01323000/RJ01322473_img_main_300x300.jpg)
![【CV:桑原由気】異種族レビュアーズ ~光のヒーリングASMR~ ウィスプ ルーメン【ドラドラうぃすぱー#ASMR】 【CV:桑原由気】異種族レビュアーズ ~光のヒーリングASMR~ ウィスプ ルーメン【ドラドラうぃすぱー#ASMR】 [ドラドラうぃすぱー#]](http://img.dlsite.jp/resize/images2/work/doujin/RJ01355000/RJ01354589_img_main_300x300.jpg)
![イル・ドー イル・ドー [あとらそふと]](http://img.dlsite.jp/resize/images2/work/doujin/RJ01304000/RJ01303592_img_main_300x300.jpg)
![【マッサージ&耳かき&添い寝】いっしょぐらし 〜ダウナー彼女編〜【CV:香坂さき】 【マッサージ&耳かき&添い寝】いっしょぐらし 〜ダウナー彼女編〜【CV:香坂さき】 [じゅじゅっとウェルダン]](http://img.dlsite.jp/resize/images2/work/doujin/RJ01358000/RJ01357152_img_main_300x300.jpg)
![【PDF版】RQGJP ルーンクエスト ロールプレイング・イン・グローランサ アーリーアクセス版 【PDF版】RQGJP ルーンクエスト ロールプレイング・イン・グローランサ アーリーアクセス版 [FrogGames]](http://img.dlsite.jp/resize/images2/work/doujin/RJ01366000/RJ01365320_img_main_300x300.jpg)
![安らぎと癒しの温泉宿悠癒庵~おっとり癒し系な従業員/森岡みみこ~【背中流し/耳かき/オイルマッサージ】CV:結名美月 安らぎと癒しの温泉宿悠癒庵~おっとり癒し系な従業員/森岡みみこ~【背中流し/耳かき/オイルマッサージ】CV:結名美月 [&MORE]](http://img.dlsite.jp/resize/images2/work/doujin/RJ01362000/RJ01361920_img_main_300x300.jpg)
![【ブルーアーカイブ】カヨコASMR~穏やかで温かい距離感~ 【ブルーアーカイブ】カヨコASMR~穏やかで温かい距離感~ [Yostar]](http://img.dlsite.jp/resize/images2/work/doujin/RJ01145000/RJ01144225_img_main_300x300.jpg)
![耳介耳かき店 耳介の気持ちよさを知ってる?【耳かきASMRがマンネリに感じる方へ贈る耳介ASMR】 耳介耳かき店 耳介の気持ちよさを知ってる?【耳かきASMRがマンネリに感じる方へ贈る耳介ASMR】 [Re:Apple]](http://img.dlsite.jp/resize/images2/work/doujin/RJ01366000/RJ01365557_img_main_300x300.jpg)
![【CV:小原好美&古賀葵】後輩の双子に好かれすぎて困っています【マッサージ/耳かき/読み聞かせ/料理/添い寝】 【CV:小原好美&古賀葵】後輩の双子に好かれすぎて困っています【マッサージ/耳かき/読み聞かせ/料理/添い寝】 [電撃G's magazine]](http://img.dlsite.jp/resize/images2/work/doujin/RJ01110000/RJ01109962_img_main_300x300.jpg)
![あまとろささやき夢日記~ドレミー・スイートと過ごす夢幻の一日~【CV.相良茉優】 あまとろささやき夢日記~ドレミー・スイートと過ごす夢幻の一日~【CV.相良茉優】 [アールグレイ]](http://img.dlsite.jp/resize/images2/work/doujin/RJ01360000/RJ01359076_img_main_300x300.jpg)
![【CV.薄井友里】甘やかしてくれる糸目のお姉さん【耳かき・ヘッドスパ・添い寝】 【CV.薄井友里】甘やかしてくれる糸目のお姉さん【耳かき・ヘッドスパ・添い寝】 [工画堂スタジオ]](http://img.dlsite.jp/resize/images2/work/doujin/RJ01306000/RJ01305469_img_main_300x300.jpg)
![【ブルーアーカイブ】ノアASMR~めげないあなたのすぐ横で~ 【ブルーアーカイブ】ノアASMR~めげないあなたのすぐ横で~ [Yostar]](http://img.dlsite.jp/resize/images2/work/doujin/RJ01230000/RJ01229253_img_main_300x300.jpg)
![親友の彼女の弱みを握り、強制的に耳かきさせてみた。 親友の彼女の弱みを握り、強制的に耳かきさせてみた。 [SWEETHOLIQUE]](http://img.dlsite.jp/resize/images2/work/doujin/RJ01362000/RJ01361011_img_main_300x300.jpg)
![【ブルーアーカイブ】ユウカASMR~頑張るあなたのすぐそばに~ 【ブルーアーカイブ】ユウカASMR~頑張るあなたのすぐそばに~ [Yostar]](http://img.dlsite.jp/resize/images2/work/doujin/RJ404000/RJ403038_img_main_300x300.jpg)
![MYSTIC ZENO MYSTIC ZENO [Hanapapa Studio]](http://img.dlsite.jp/resize/images2/work/doujin/RJ01320000/RJ01319334_img_main_300x300.jpg)
![【癒しの5作品をセットで堪能第3弾!】しょにおや!~いっしょにおやすみプロジェクト~ いっしょにおやすみBOX3 【癒しの5作品をセットで堪能第3弾!】しょにおや!~いっしょにおやすみプロジェクト~ いっしょにおやすみBOX3 [電撃G's magazine]](http://img.dlsite.jp/resize/images2/work/doujin/RJ01365000/RJ01364876_img_main_300x300.jpg)
![【2025年04月23日迄限定特典】恋人から妻へ『最愛のキミと共に歩む人生の軌跡』~キミとのこれから、由笑(ゆえ)との新婚旅行~【CV.青池優花】 【2025年04月23日迄限定特典】恋人から妻へ『最愛のキミと共に歩む人生の軌跡』~キミとのこれから、由笑(ゆえ)との新婚旅行~【CV.青池優花】 [RaRo]](http://img.dlsite.jp/resize/images2/work/doujin/RJ01355000/RJ01354370_img_main_300x300.jpg)